Netlifyのデプロイ通知をDiscordで受け取る方法
blognetlifydiscordNetlifyでサイトをホスティングしていると、デプロイ開始から完了までのタイムラグがあることでデプロイの完了を把握するにはWeb UIを確認する必要があります。
しかし、デプロイごとにWeb UIを確認するのは面倒です。そんな人のためにNetlifyでは外部のアプリケーションに通知する方法が用意されています。
今回はゲーマー向きチャットとして誕生し、最近はオープンソースのプロジェクトで利用されることが多くなってきたDiscordでの設定方法を説明します。
> 設定方法設定方法
Discordには、特定のチャンネルにメッセージを投稿するWebhook URLを生やす機能があります。DiscordのWebhookはSlack-Compatible Webhookという機能が用意されており、Slackと同じ形式のリクエストでメッセージの投稿ができます。
この機能とNetlifyのSlackインテグレーションを利用することでDiscordにNetlifyのデプロイ通知を投稿することができます。
それでは設定をはじめましょう。
> Discord側での設定Discord側での設定
Discordで投稿したいチャンネルの設定画面を開いてください。左サイドバーにある「Webhooks」をクリックするとWebhooksの一覧画面が表示されるので「Create Webhook」ボタンをクリックしましょう。
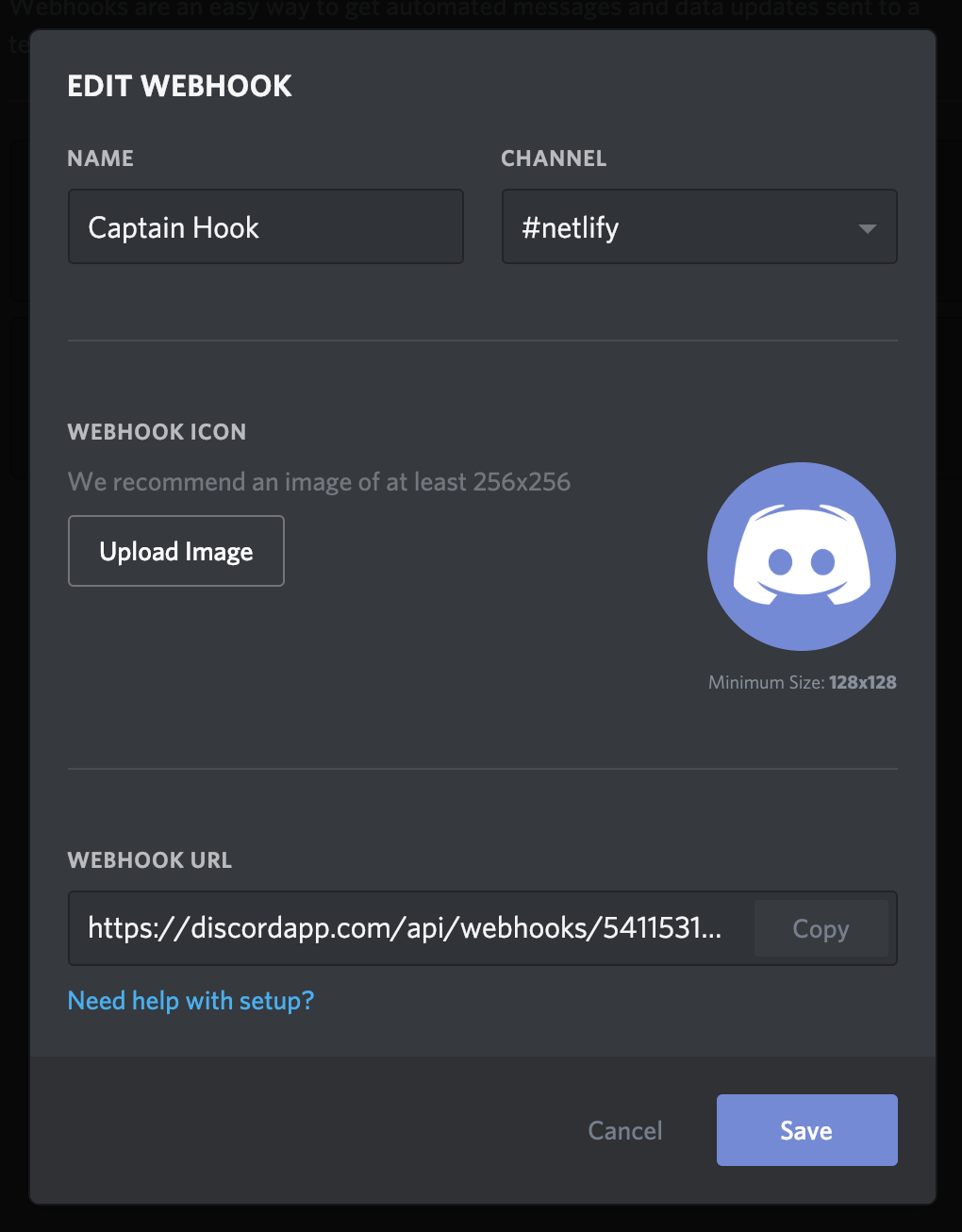
ボタンをクリックすると次のようなモーダルが出現するので、「WEBHOOK URL」の欄に表示されているURLをコピーしておきましょう。Netlify側の設定で使用します。

> Netlifyでの設定Netlifyでの設定
設定はサイト詳細ページの「Settings > Build & Deploy > Deploy notification」から行います。
Outgoing notificationをクリックすると通知方法の一覧が表示されるのでSlack integrationを選択しましょう。
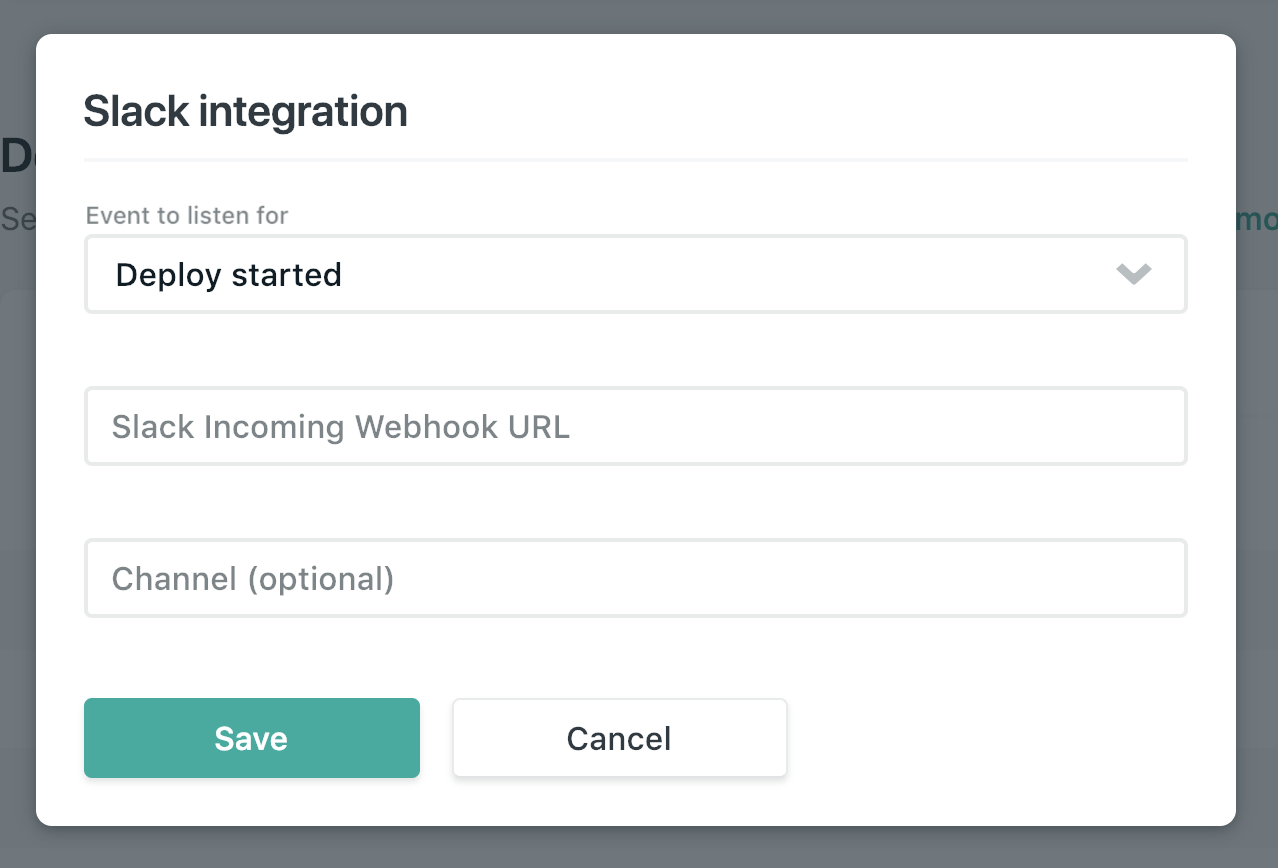
選択したタイミングでモーダルが表示されるので「Event to listen for」には通知を受けたいタイミング、「Slack incoming webhook URL」には次のURLを入力しましょう。「Save」を押せば設定は完了です。
[先程取得したURL]/slack
例) https://discordapp.com/api/webhooks/xxxxxxxxxxxxxxxxx/slack
> 通知の確認通知の確認
最後に、デプロイを行い通知が正しく送信されているかを確認しましょう。
正しく設定されていれば次のように通知が行われます。

> おわりにおわりに
このように非常に簡単に通知を設定することができます。Netlifyではビルドで失敗しても、以前のサイトが表示されているためエラーに気づきにくいと思います。Deploy Faildのタイミングでなんらかの通知を設定しておき、ストレスレスなNetlify運用を目指しましょう。
ウェブ技術で縦書きを含む画像を生成したい
ここ最近、Web技術を利用した画像生成に興味があります。本記事では、日本語における表現の一種である縦書きに焦点を当て、Web技術を使った縦書きを含む画像生成方法についての調査をまとめました。 > 現
Netlify Formsで問い合わせフォームを作ったら簡単だった
追記(2022/12/29): 問い合わせに対応する窓口をTwitterに統一したいので、フォームページは削除しました。 当ブログは静的サイトホスティングサービスのNetlifyでホスティングされ
翻訳でHacktoberfestに参加しました
毎年10月に開催されるHacktoberfestに参加しました。このイベントはOSSへの貢献を行い、期間中に規定数(4つ)の貢献を行った人に特典がプレゼントされるものになっています。 自分はドキュメ