GatsbyJS v2 はじめの一歩 (4) gatsby buildとデプロイ
bloggatsby今までの記事
GatsbyJS v2 はじめの一歩 (1) 開発環境の立ち上げ
GatsbyJS v2 はじめの一歩 (2) 実際にページを作る
GatsbyJS v2 はじめの一歩 (3) ページにスタイルを当てる
前回、styled-componentsでページにスタイルを当てました。今回は今まで作ったものをインターネットで公開するための作業をします。
> buildでHTMLを生成buildでHTMLを生成
一般的に、プログラミングでものを作るときには、デバッグ用の開発環境と公開用の本番環境を用意します。開発環境は開発者向けにエラーログをそのまま表示したり、様々なデバッグのための機能が含まれています。一方、本番環境では閲覧に必要なものだけを含めるために動作速度も一般的に早くなります。
今までgatsby developと入力していたものはGatsbyJSが用意している開発環境でした。環境時の文法に誤りがあったりするとエラーが表示されたり、ファイルを更新するだけでブラウザがリロードしてくれるなど開発に便利なものがてんこ盛りでした。しかし、デプロイすることを考えると上のようなエラー表示や、自動リロードは不要です。そこで用意するのが本番環境です。
GatsbyJSは静的サイトジェネレータと呼ばれるツールに分類されていて、最終的に出力されるのはhtmlファイル+JSファイルです。これを出力するためのコマンドがgatsby buildです。
gatsby buildを実行するとpublicディレクトリ以下に次のようなファイル群が生成されます。
> デプロイデプロイ
gatsby buildでファイルを用意しましたが、それだけではインターネットに公開したことにはなりません。どこかのサーバーにホスティングする必要があります。この「サーバーにファイルを配置する作業」をデプロイと呼んでいます。デプロイは日本語訳として「配置」になっていますが、個人的には「反映」の方がしっくりときています。
サーバーは自分で用意することも出来るのですが、今回はNetlifyというサービスでホスティングしてもらいます。Netlifyは静的サイトのホスティングに特化したサービスです。登録も簡単で無料で利用出来る筆者の推しサービスです。
会員登録を済ませると、Netlifyにホスティングしているアプリケーション一覧に遷移するので、右上の「New site from Git」をクリックしましょう。
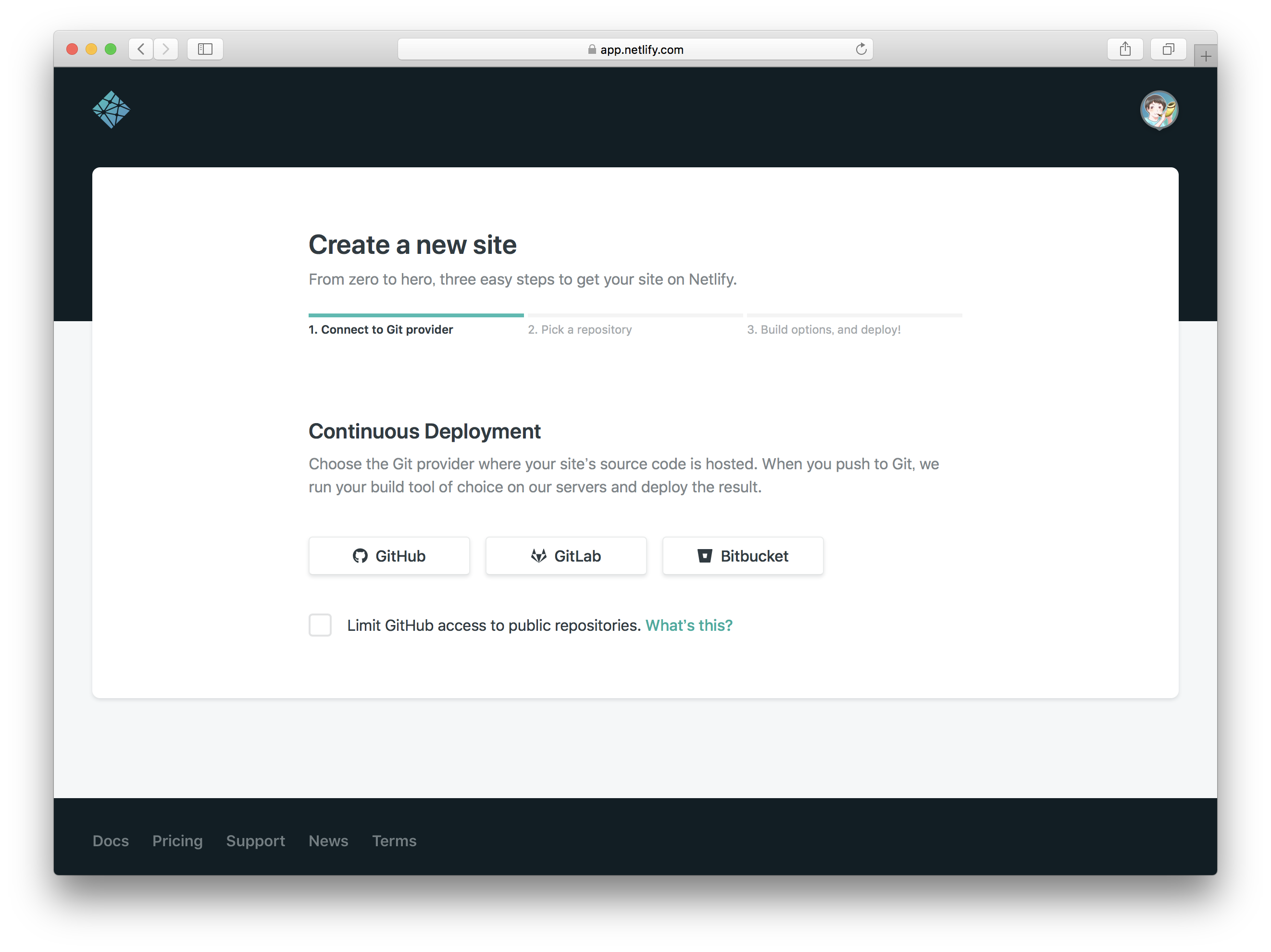
Gitをホスティングしているサービスの選択を要求されるので「GitHub」を選択(①)、デプロイしたいアプリケーションのリポジトリを選択しましょう。(②)
リポジトリを選択するとBuild CommandとPublish directoryの入力欄に遷移します。
Build Commandはデプロイする際に実行して欲しいコマンドで、今回は「npm run build」を入力します。ビルド時に静的HTMLを生成するためです。
Publish directoryは公開するディレクトリです。「publish」を入力しましょう。これはnpm run buildで生成されるディレクトリです。
以上を入力するとデプロイの設定終了です。設定が完了するとアプリケーションにランダムに名前がつけられ(今回は「compassionate-benz-765c64」です。)、名前に対応するURLが生成されます。
ここでそのURLを入力すると、アプリケーションが無事デプロイされているはずです。
ウェブ技術で縦書きを含む画像を生成したい
ここ最近、Web技術を利用した画像生成に興味があります。本記事では、日本語における表現の一種である縦書きに焦点を当て、Web技術を使った縦書きを含む画像生成方法についての調査をまとめました。 > 現
Netlify Formsで問い合わせフォームを作ったら簡単だった
追記(2022/12/29): 問い合わせに対応する窓口をTwitterに統一したいので、フォームページは削除しました。 当ブログは静的サイトホスティングサービスのNetlifyでホスティングされ
翻訳でHacktoberfestに参加しました
毎年10月に開催されるHacktoberfestに参加しました。このイベントはOSSへの貢献を行い、期間中に規定数(4つ)の貢献を行った人に特典がプレゼントされるものになっています。 自分はドキュメ